company website
I was given the project of creating the company website for the interactive agency where I worked. Such a humbling challenge to be able trusted with!




design planning
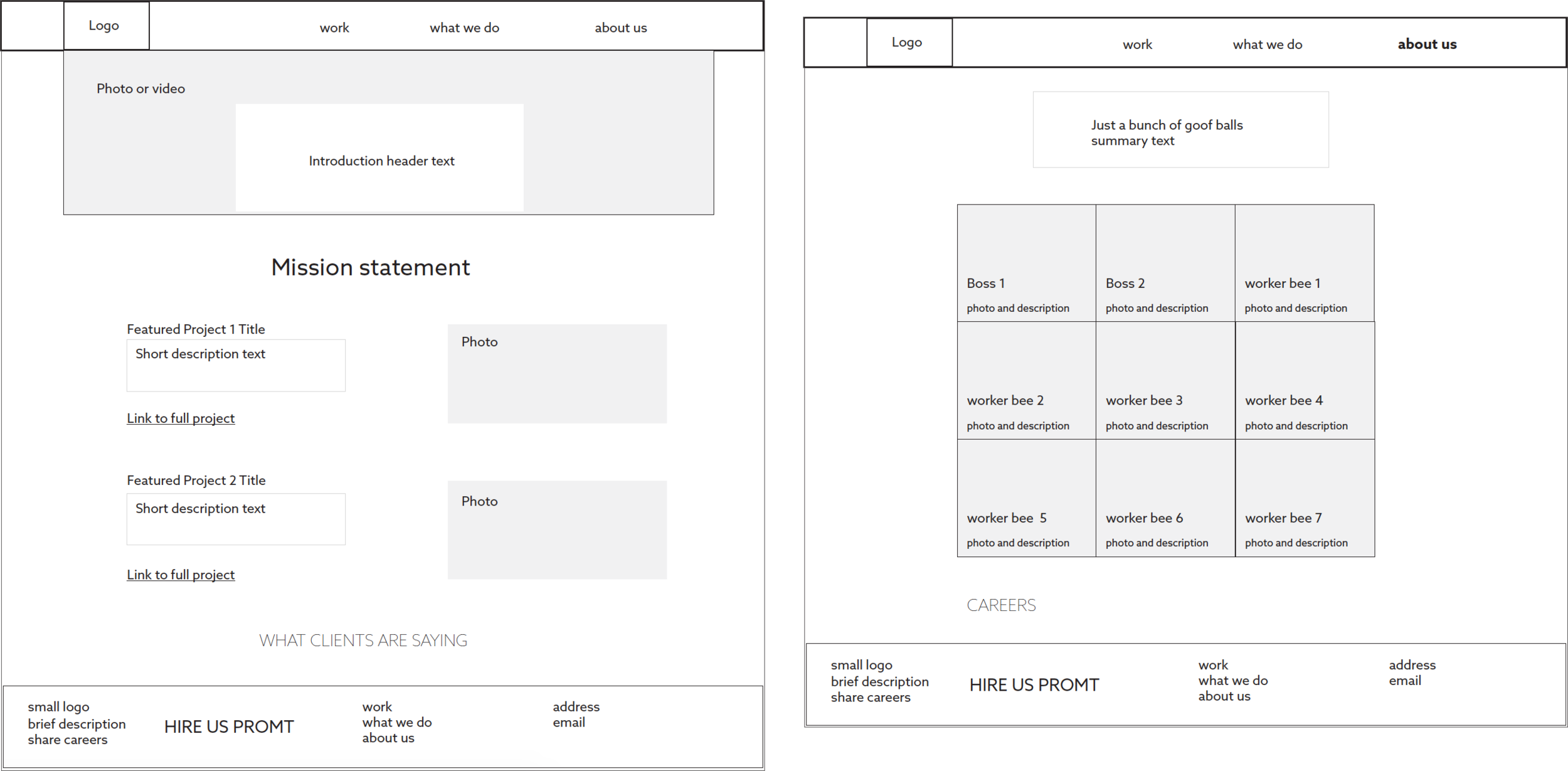
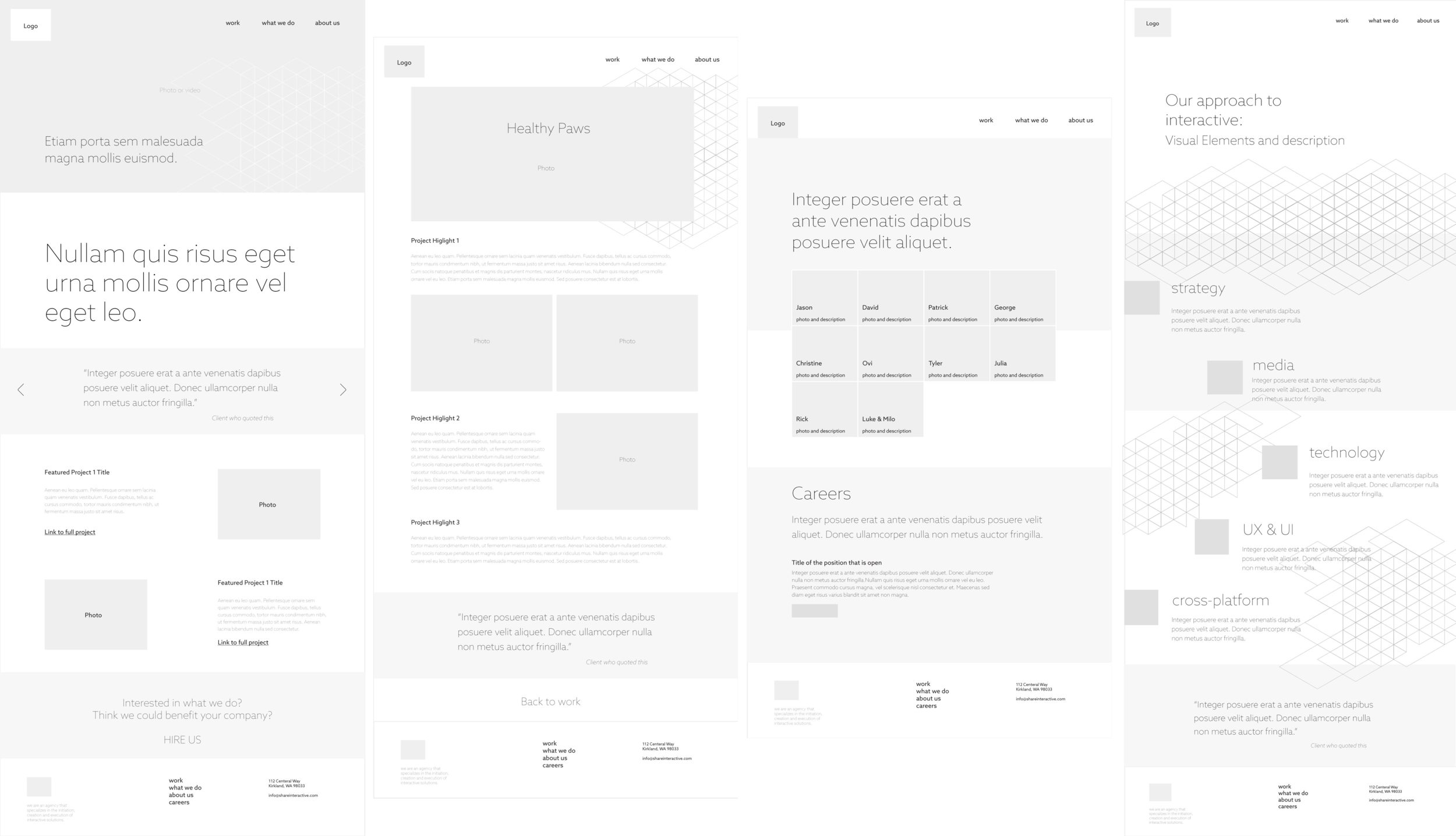
Prior to designing out the pages of the website I first did a phase of planning. This involved mapping out the intended website structure along with the proposed content for each page. After that I did several rounds of wireframes to explore layout possibilities.



defining & applying the Share brand
During the website design process I was also defining what the overall company's brand would be. I wanted the brand to be very image heavy to convey the company culture for people centric work. In order to get the right look and feel I was going for I ended up spending a good bit of time behind a camera trying to capture the company environment in a creative way. I also put together a lot of footage to be used as moving backgrounds throughout the website.




Share's portfolio
At Share Interactive we would often craft multiple digital solutions for the same client. This influenced the way the portfolio of work was laid out. Pages were divided up by client. The reason for this was so that new clients and visitors to our site would see that our team was capable of coming up with a whole portfolio of digital solutions and not just focused on providing only one type of service.







engaging content
When designing out each project page my goal was to make every bit of work that we had done for the client stand out through the use of large full width imagery. This was also a design feature that united the portfolio of work to fit within the Share Interactive style.